Markdown博客文档撰写编辑
付永超 / 2019-07-26
我在使用hugo写博客的时候感觉十分不方便,因为我个人更新公司的文章时使用word写的,个人想法喜欢用Onenote写,这两个是可以非常方便的转换的,但是写博客却要用markdown!!!
markdown与word之间的相互转换十分的不方便,极为困难,主要是由word转换为md文档时丢失很多信息,最严重的问题是标题级别和图片。
尝试:
我尝试了一些转换用的工具,比如“Writage”,他可以将word文档转换为md文档,但是有些标题级别有问题,图片也需要一个一个的重新储存链接。
也搜索了是否可以直接基于word的博客发布功能将文章直接推送至hugo,但是没有找到一个好用的工具,搜索过了一个叫做“orbit”的工具,这是一个作者使用“ruby”开发的一个hugo的metaweblog的API接口,即实现hugo的metaweblog的接口,用以实现由文章直接推送至hugo博客,但是我没能成功的运行这个工具。。。。
总之这都是由于word是一个灵活度更高的系统,而markdown是一个灵活度非常低的系统,这导致由word转换至markdown犹如从高维度降维至低维度一样,难免发生一些折叠,表现出来就是信息丢失,这完全是一种**“降维打击”**。
最近我找到了一个目前可以接受的一个替代方案,使用“Typora”编辑器来完成hugo博文的撰写,虽然它以就不能很好的转换word,特别是对公式的转换还不如“Writage”,但它对图片的插入特别方便,进行一些设置后可以和hugo兼容,同时所见即所得,极大的减轻了工作量。
设置
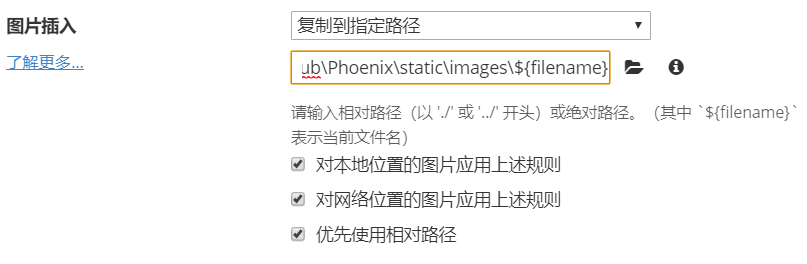
我的对“Typora”关于图片的设置设定如下:
- 将插入文档中图片默认保存在hugo的“static\images\文章名称”文件夹下。
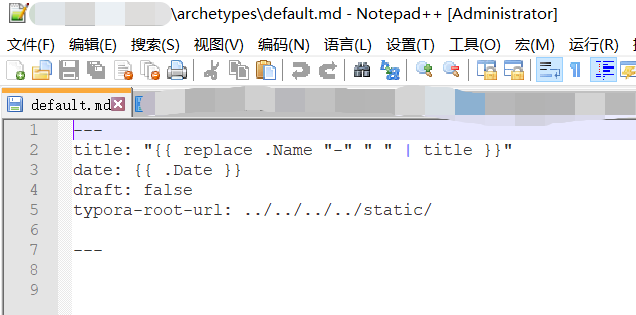
- 在hugo的文档模板的参数中加入“Typora”的“设置图片根目录”的路径信息,比如我就根据我的当前文档的路径“hugo\content\cn\2019\07\Markdown博客文档撰写编辑.md”,设定了一个相对路径“../../../../static/”,此路径就对应“hugo\static\”
注意:
- “设置图片根目录”既可以设定为绝对路径,也可以设置为相对路径,这里建议使用相对路径,便于跨系统的迁移后也能够重现结果;
- 路径的链接不可以使用Windows的路径符号“/”,而必须使用反斜杠“\”,否则不能正确的识别这个参数,奇怪的是,如果自己通过菜单手动指定“设置图片根目录”,“Typora”会使用“/”表示,且系统能够识别,但是如果自己手动输入,则无效;
- 修改完成默认的文档模板文件后注意文档的编码格式,编码格式不是hugo接受的格式,则不能识别参数。
进行上述的设定后,任何新插入的图片默认都会保存在“static\images\文章名称”文件夹下,“Typora”会使用“static”作为根目录,在文章内使用相对于根目录的路径连接插入进来的图片。

结果
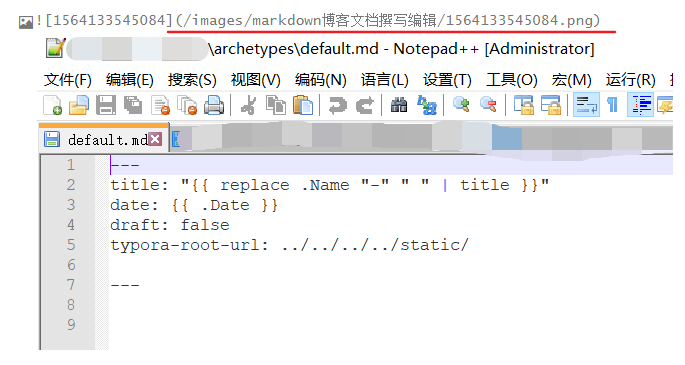
这样设置之完成后,就可以在hugo的本地调试网站和“Typora”窗中就可同时正确的显示图片,所见即所得~!
待改进地方
这样做也不是十全十美的,有一个再在的缺点,当我直接通过“剪贴板”复制“word”中的文章到“Typora”中时,连同文章一起被复制过来的图片并没有被按照上述给则处理,“Typora”在它的帮助文档中也指出了这一点,一个替代的解决方案是,可以自己点击图片,先通过按“Ctrl”+“K”快捷键把图片的链接整个变为一个超链接,然后在此按“Ctrl”+“K”快捷键换出菜单将其复制到“static\images\文章名称”文件夹下,由此达成目的(操作起来还是有些费劲)。